Project Summary
Support, maintain, and evolve The Home Depot’s Enterprise Design Systems used by more than 200+ EUX designers and 200+ app experiences for retail store associates.
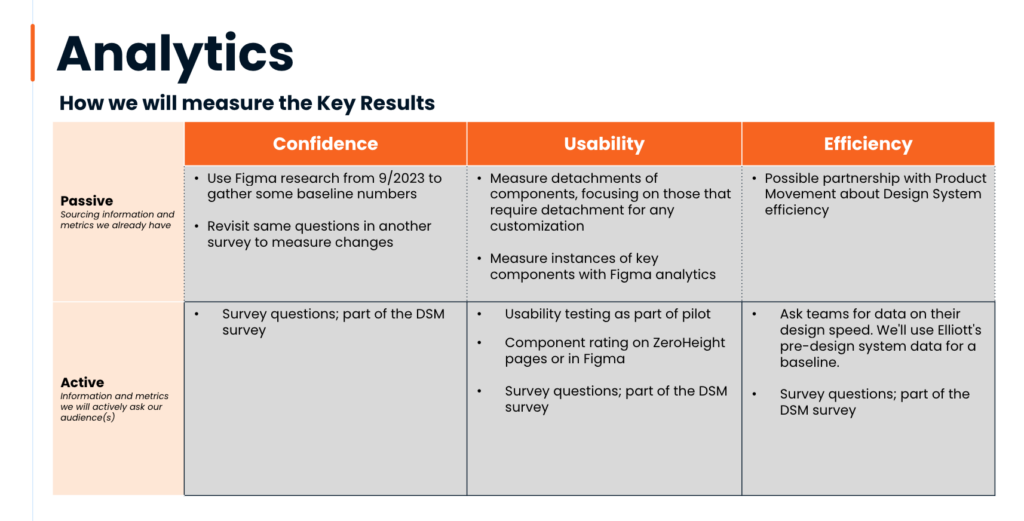
Begin gathering data and analytics to set baselines and metrics to quantify the business value and time savings of Design Systems and Design Operations. Conduct UX Research, surveys, interviews, and more to gather data and establish a starting point that informs where we want to go, and demonstrate the business value of Design Systems.
Measure and prove that design system updates and enhancements improve a designer’s Efficiency, Confidence, and Satisfaction with systems to create product experiences.
Design System Team (DSM) Goals, Objectives and OKRs



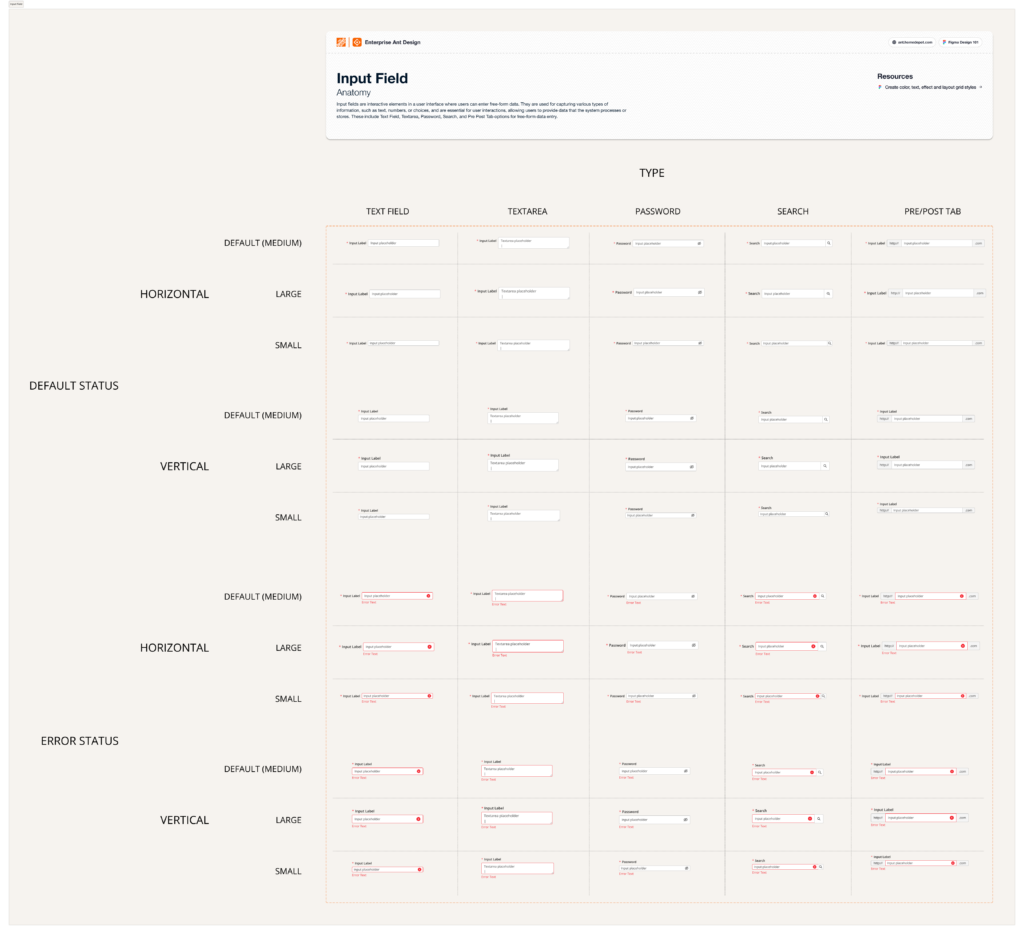
Design System Usage Documentation Redesigned and in Figma

Design System Component Revamps as part of a Pilot

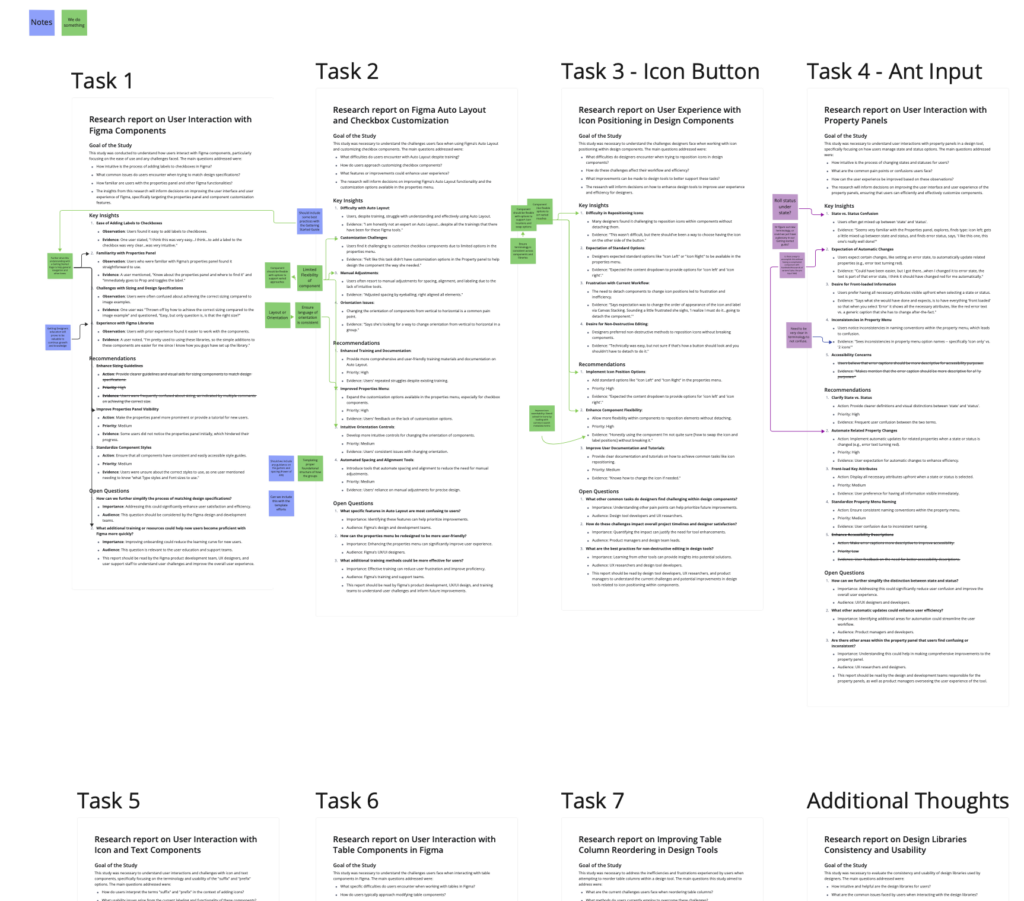
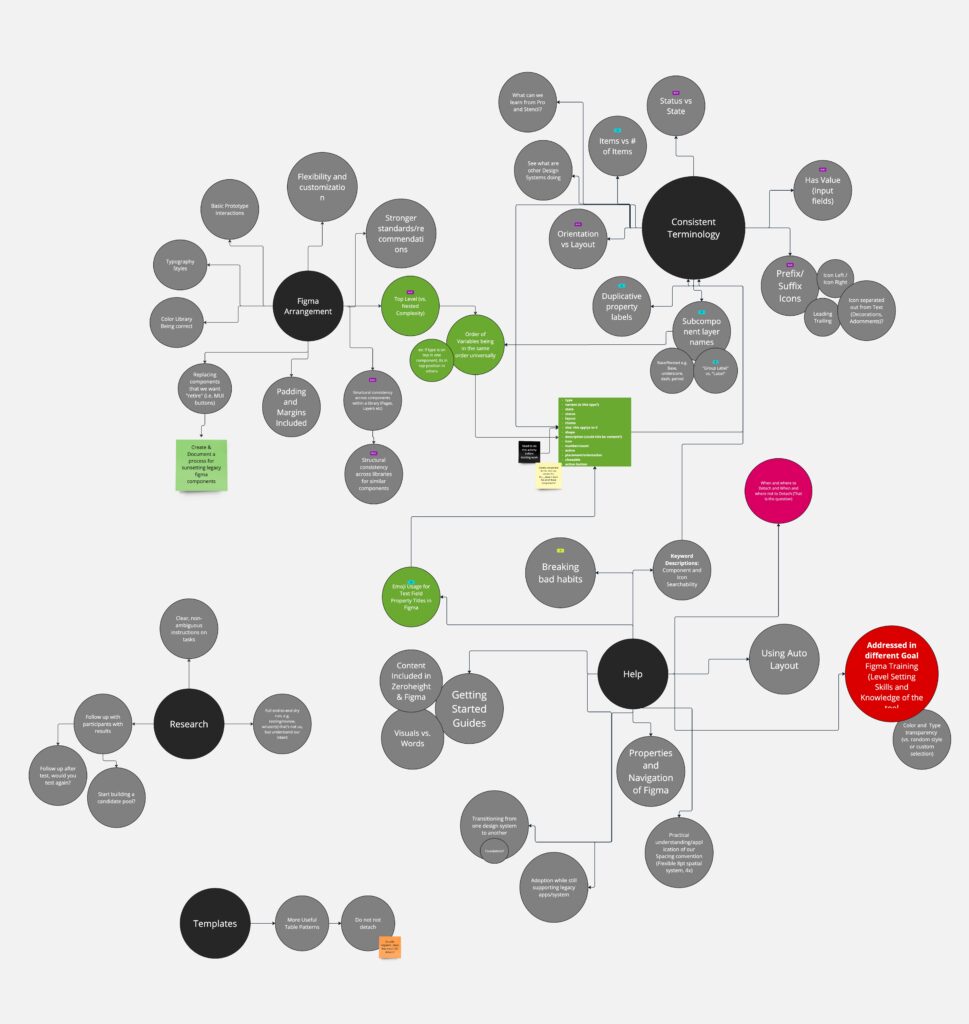
Design System UX Research: A/B Testing Split, Moderated and Unmoderated, Qualtrics Survey, Affinity Diagrams, Miro Card Sorting

Jun-Aug, 2024
On an as-needed basis outside of DesignOps/Systems work, I was also asked to design Products for Enterprise.
Product Design – State of Technology Report (SoTR)
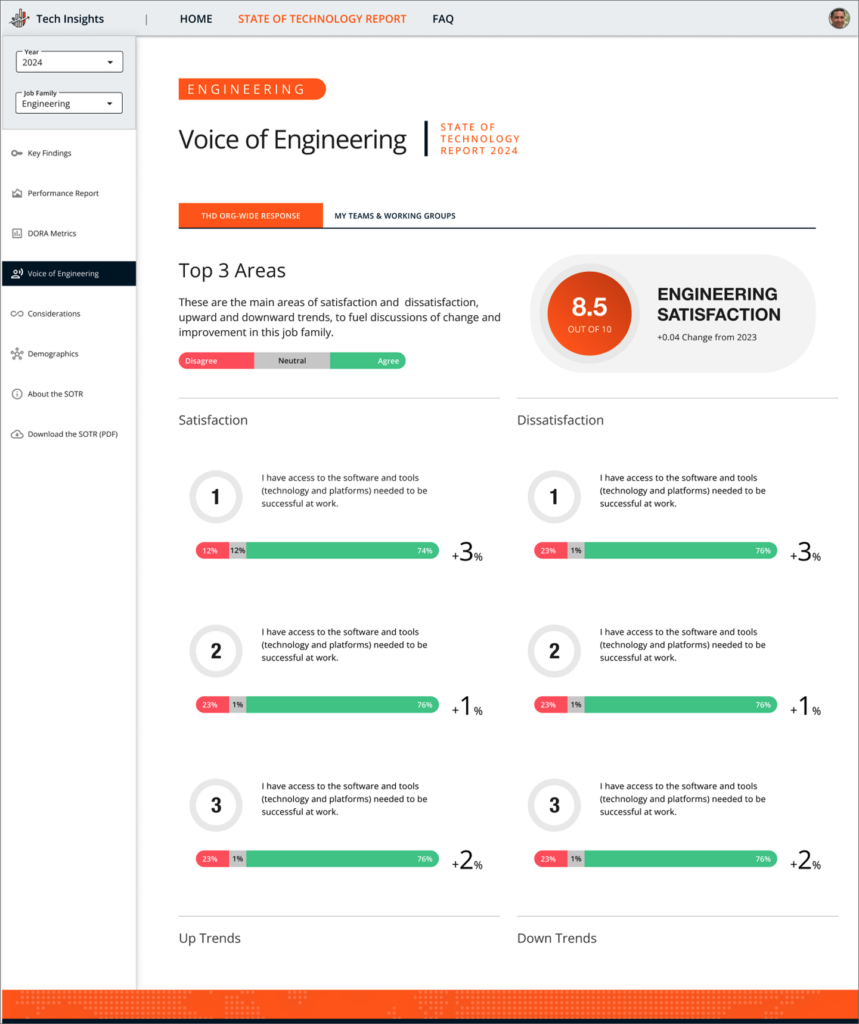
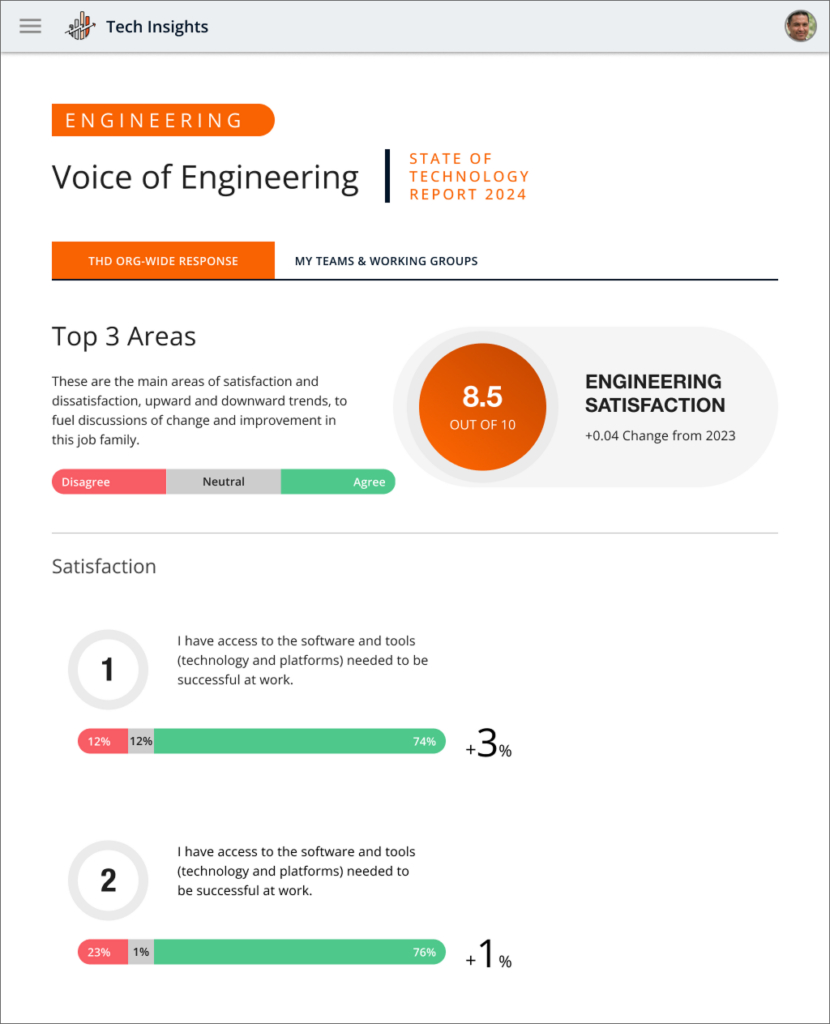
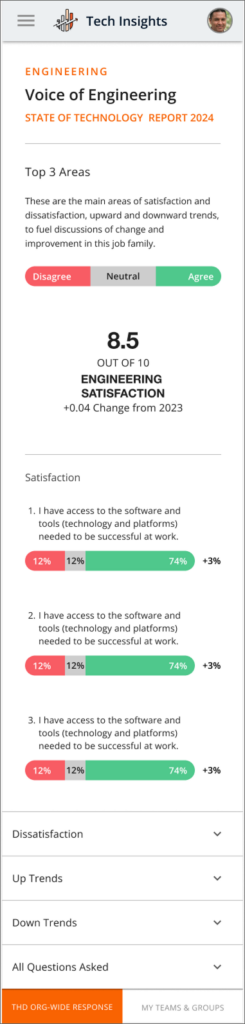
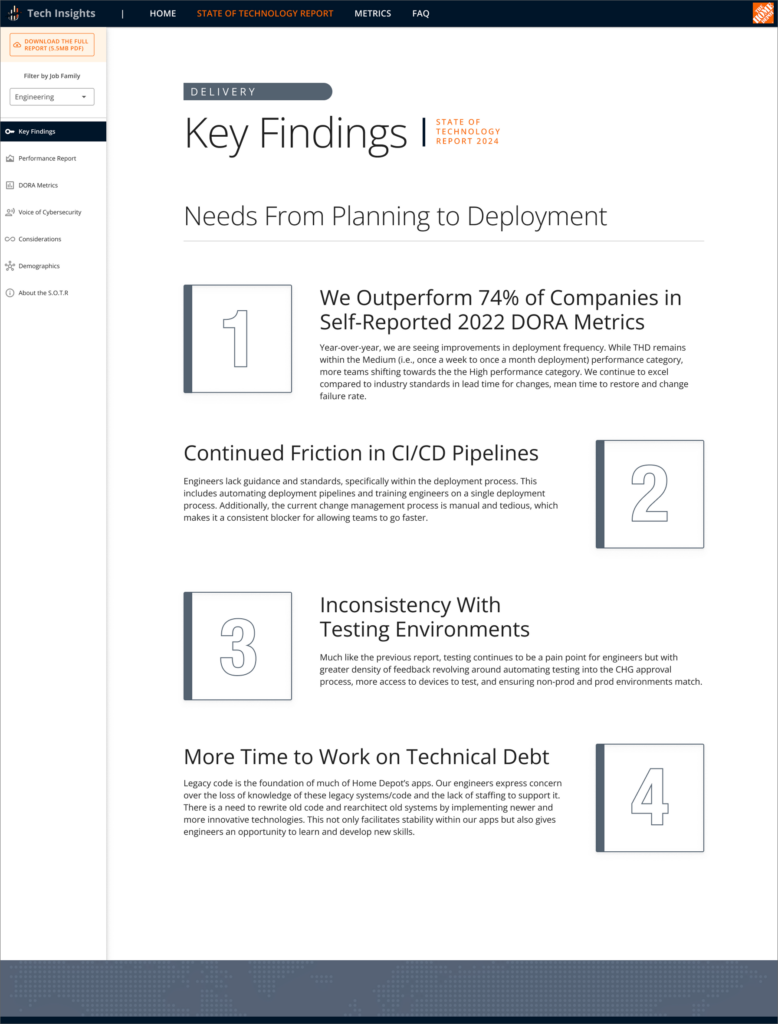
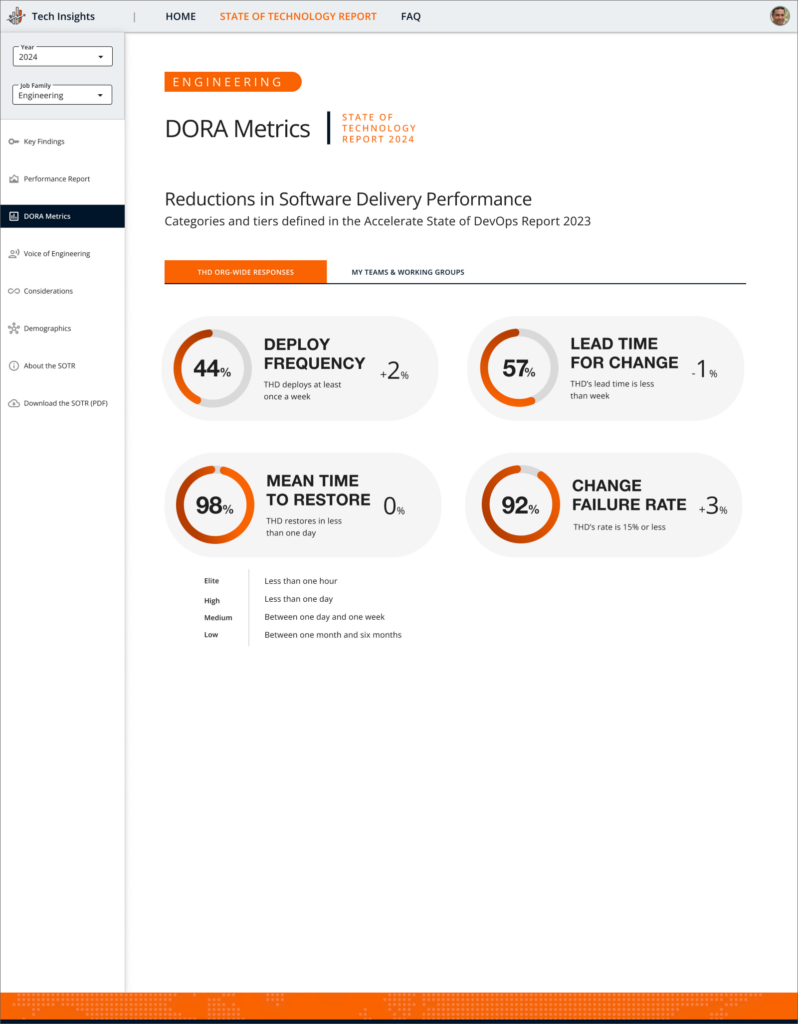
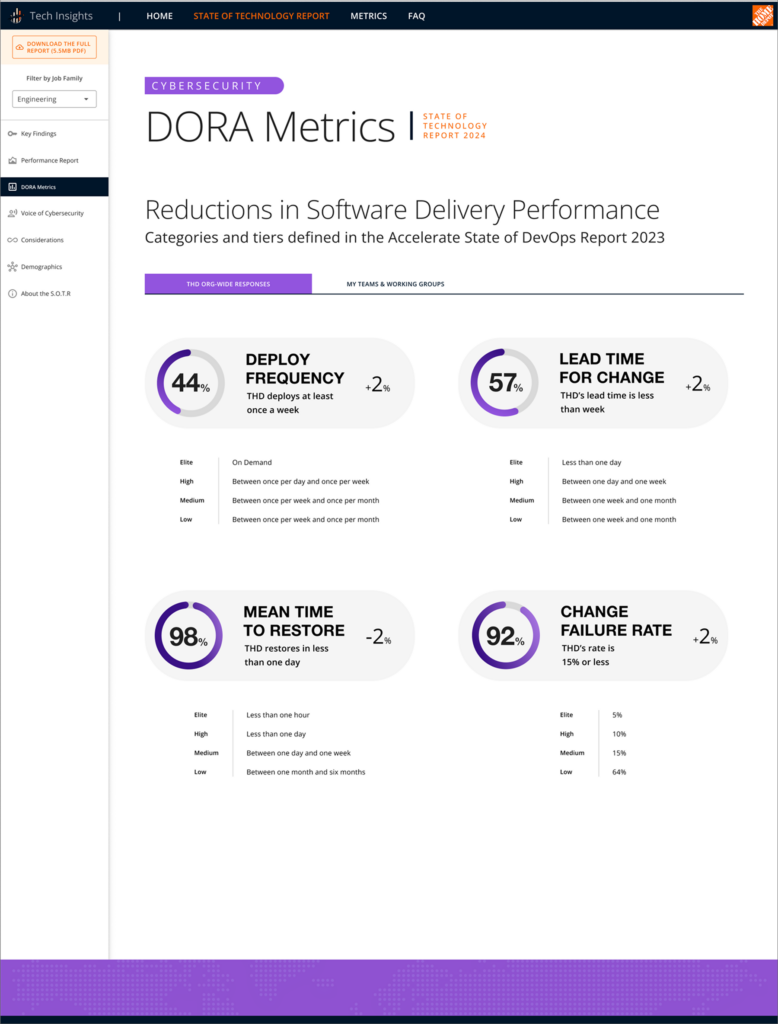
In one, two-week sprint, I was asked to design a Web experience for the company’s annual 2024 State of Technology Report (SoTR), the results of THD’s annual survey of their 5k+ member tech community. While an internal project, the demands and expectations were as high as if designing for a general audience.
The content was data-driven and required the creation and re-imagining infographics and data visualizations for Web, in order to take advantage of interactivity, highlight results, and provide the details of the analysis and findings in a layered, digestable, and meaningful way for its tech leadership audience. The site also required navigational affordance to past and future versions of the report, and Web responsive (initially) scalable down to tablets.
With a short time frame and a staggered development start, this project required rapid ideation, resulted in multiple design iterations of the overall design, detailed redline specifications, and walk-throughs with leads, partners and dev, to deliver the right elements. As we neared completion and approvals, a “Mobile Last” requirement came in, initally as a gotcha but since I had opted to use our MUI design system and experience telling me to automatically build scalability into the designs, simplifying as the viewport shrank was mostly straight-forward and I delivered a solid and functional MVP foundation design and specs that both stakeholders and developers appreciated.
State of Technology Report: Scaling Content for Different Viewports



The State of Technology Report (SOTR) project required rapid ideation on look-n-feel as well as navigation and structure, and how best to display interactive data and visualizations that would scale for desktop, tablet, and mobile, Aug 2024.
State of Technology Report: Color-Coding, Content Strategy, Data Visualizations



Product Design – Tool Rental Reservation Self-Service Workflow
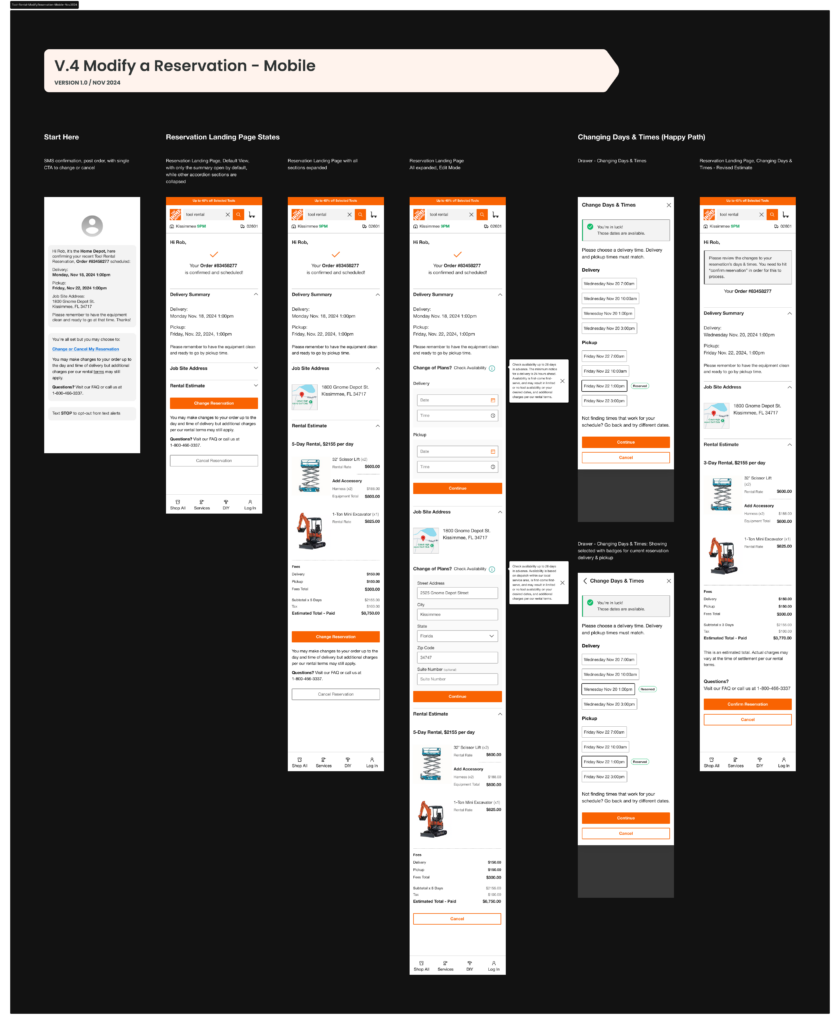
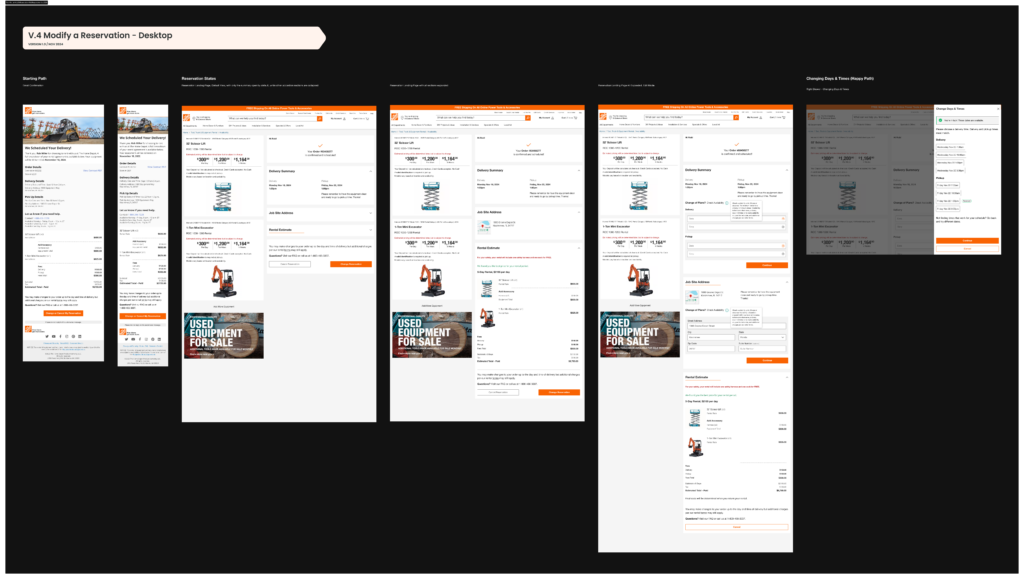
In two, two-week sprints, design a Tool Rental Reservation Self-Service workflow to allow a general audience retail customer on www.homedepot.com to manage their own booking and scheduling of a large equipment Tool Rental, e.g. Mini-Excavator, Scissor Lift to a customer’s job site location.
This project required active discovery and requirements gathering, partnering closely with co-designers, working within a balanced team, and learning to account for related workflows, understanding data call performance on 3rd party systems. Rapid ideation, and multiple iterations were needed in order to get to a solution that fit within the larger context of the redesign overhaul of the Tool Rental section which were also going on simultaneously in parallel work-streams.
Partial of the Tool Rental Reservation Self-Service Workflow for Mobile

Partial of the Tool Rental Reservation Self-Service Worlflow for Web Responsive

My Role
As senior UXD Generalist working in DesignOps, I got to work on evolving Enterprise Design Systems and designing Product for the Enterprise.
My primary role was working on improving and enhancing THD’s branded versions of the Ant & MUI open source design systems as part of DesignOps. Ops was also the standard bearer for all matters involving Accessibility, Onboarding/Offboarding, Design Knowledge & Asset Management, and Designer Learning and Development.
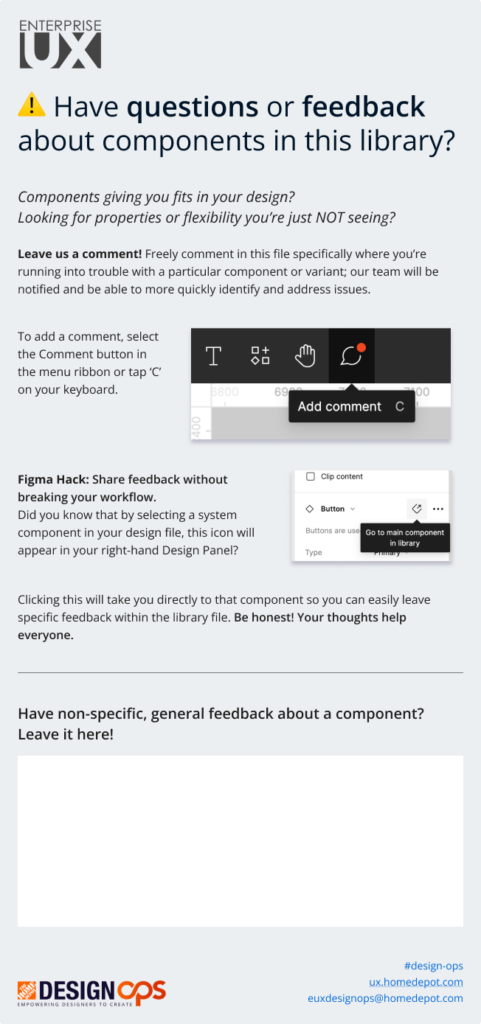
As a Design Systems Management (sub) Team (DSM), we drove design decisions around adoption, architecture branding, and interaction. We implemented a deliberate communications and engagement strategy to encourage interaction, promote community, and build transparency around design systems. We decided to lean into the idea that “design is messy” and stopped being fastidious about our libraries, and started allowing designers to leave us “Comments” right in the Figma libraries.

We provided 1:1 training and workshops on request, and continually reworked documentation, added best practices and improved usage guidelines. We triaged accessibility issues, usability issues within the libraries, answered support requests, and provided developer theme support. Ops team members also regularly contributed written articles for the monthly DesignOps/InsightOps (Research sister team) newsletter.
In early 2024 we also began measuring our work and proving the value of DesignOps and of Design Systems to the organization.
This was a challenging because it had never been done before, and thus there were no baselines or measurements in place to pick up from. We had to come up with everything from scratch: Hypothesises, methods, and criteria to begin to quantify how we actually helped designers become more efficient in their jobs, and how this ultimately helped the company deliver app to market faster, helping retail store associates (i.e. Aprons).
Our UX Research effort consisted of an org-wide survey, and workshops and breakouts with designers and teams. We made improvements to the libraries, and ran them through an A/B split of moderated and unmoderated (usertesting.com) usability with 30+ designers. We used AI in Miro to validate our manual analysis and conclusions.
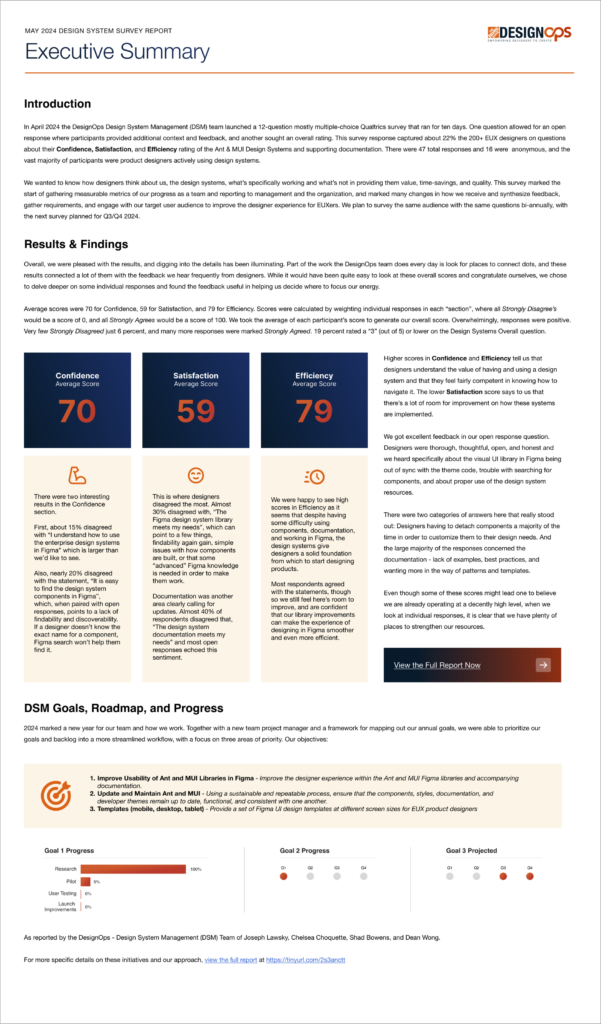
Design System Survey Results Delivered Back as a Figma Prototype

My secondary role was designing Products for the Enterprise.
On the first project, The State of Technology Report, I was the Design Lead who worked closely with a UX Principal, acting as Creative Director and PM. We fell in step with one another easily, and worked rapidly together (because we had to due to the short timeline!), and everything fell into focus creating an MVP experience, reminiscent of having done so, so many times at many different startups. While this was an internal product, for a internal business audience of tech leaders and colleagues, it demanded the same quality as it was still serving a “consumer” audience that was perhaps even more discerning and demanding than an external audience. The project creation experience was fast-paced and rewarding creatively and professionally, and my UX partners, stakeholders, and devs were great to work with.
On the second project I worked with the Tool Rental team, I was asked to create a self-service reservation workflow for retail customers to manage an existing tool rental reservation vs. the alternative: Calling a call center and probably not getting good results. Tool Rentals include smaller items you can pickup in a store: concrete saw, lawn aerator, Jack Hammer etc., but also larger items that must be delivered and picked up on a job site, e.g. a Mini-Excavator, Scissor Lift, a Mini-Bulldozer etc.
The project involved the need to come up to speed quickly in domain knowledge around the Tool Rental business, empathize with customer needs, and lining up stakeholders and other UXers working in parallel workstreams to review and connect the various paths into a seamless experience. The MUI design system helped assist the need for alignment, and it was really interesting and informative co-designing with others and seeing how they set up their file, and managed rapid change.
As an added bonus, I was also able to help guide a career-mobility intern’s interest in the field of UX. Mentoring enabled me to see my own processes with fresh eyes and validate my design process; How and why do we start discovery with detailed conversations about the business needs that yield rough concept ideations; How through reviews and good communication we create storyboarding and flow-charting to envision the flow and build empathy for the user’s path; Why we wireframe as the precursor to high-fidelity mockups and detailed specification; How we gain approval and need to pair partner with development early on to ensure a good implementation.
This tour which include design systems and product design work re-validated why I continue in the field and intentionally have kept on as an IC in UX — Creating cool new stuff that has purpose together with great people is still super challenging, rewarding, and fun!
Challenges
- How to measure, what to measure. It was a huge challenge figuring out how to measure design system effectiveness. It had never been done before, so we put our heads together and decided to capture Efficiency as time savings: Did it save them time in crafting an experience? And Quality, How Satisfied were designers e.g. With the tooling and doc we provided? How Confident did they feel using the system in their designs? We crafted and launched an org-wide design system survey to begin gathering data.
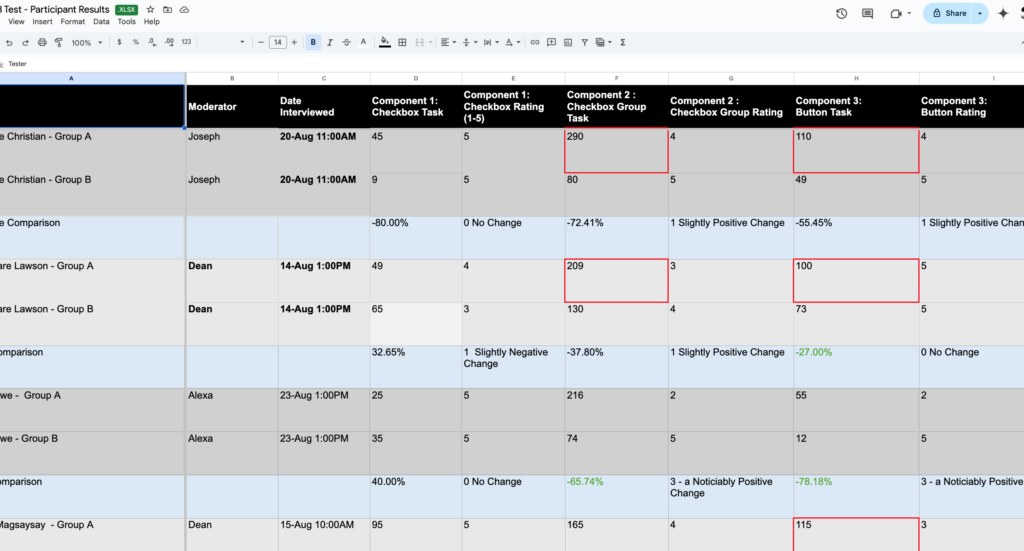
- What to improve, how to improve. Survey results pointed the way towards clear themes of improvement. Ease of use, stronger guidance, stronger recommendations, more case examples, emerged as areas to explore. Designers also wanted level-set training and skills in being able to use Figma, a huge obstacle since the design system lives in Figma. So we decided to run a Pilot — A limited test of our theories and assumptions. We identified the Top 10 Components leading both systems in total usage and detachments. We ran usability. We battened down naming conventions, mapped out our priorities. We tweaked, revamped, and tested everything again and we measured steady improvement, quantitatively in reduced times to configure components, and qualitatively in user testing observations and in designer-user statements and feedback.
- Shaking off the rust, sharpening the knives. It had been a hot minute since I’d last planned and executed a full battery of research (let alone as part of a well-resourced team), conducted user interviews and testing, created storyboards, articulated my own design process, did low- and high-fidelity design work, or created surveys. But as we all practiced each of these tasks, took in their usefulness as necessary exploratory exercises, as data gathering tools, as important design considerations and artifacts that were meant to serve a purpose, and it came rushing back. We all felt it, pulling us closer to the answers we were seeking. The once familiar, was new again and it was putting us on the path to answers on firm grounding.
User Studies and Testing, Timing Task Completion as a Measure of Efficiency

Business Results & Lessons Learned
- We delivered major system improvements at scale by providing significant updates to the usability of components in the library, stronger recommendations nd “just-in-time” usage guidelines in Figma, alongside components
- We came up with a repeatable process for measuring design system improvements and effectiveness, define our workstream, and prove the value of design systems to designers, to the org.
- We made new partners and friends of the design system, strengthened our reach within the designer community at THD, and set ourselves up to use our blueprint to finish off the remaining atomics nd move on to Templates and Patterns, as we shifted our roles from creators to curators.
- In Objectives and Key Results terms (OKRs), to maintain, update, and evolve design systems:
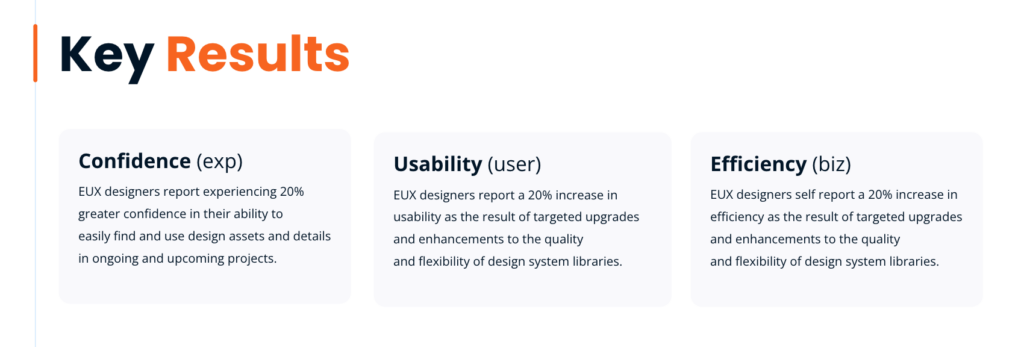
- We proved Design systems vastly improve a designer’s Efficiency. Designers were able to build more easily, better, faster.
- We found designers felt significantly more Confidence they were making the right choices in their designs. That by using the design system appropriately they were assured that what we provided was brand-approved/brand-consistent, and had been vetted for usability, accessibility, development.
- Designers also expressed high-levels of Satisfaction with design tooling and enhanced documentation. We liked what they had and wanted more of it.
- Lean into uncertainty. There are few (if any?) certainties in the world but when you’re unsure it’s far too easy to succumb to overthinking, hesitancy, and indecision. The key to thriving in these moments is to open up and lean into each other. Start initiating in regular discussions with your teammates, don’t know where to start? Dive in and start co-designing together, and get-out-of-your-head. Throw things at th wall and test your assumptions, theories, and hypothesis. It’s often the only way to see through the murk about what made sense to further explore, and what can be left behind.
- Let it be messy. As designers, polish is what we do automatically. But to get there, creative work is meant to be messy and figured as as you go. It’s about being compassionate to yourself and others when you don’t know the answers or the questions to ask and allowing yourself the leeway to think broadly and fail early, then find some success, and ultimately find direction. Uncertainty reminds us that progress is indeed won in a series of smaller steps, and when you don’t know which direction to turn to trust yourself, trust others and trust-the-process. Get together “as a team” and play some games, have some fun and come back to it. The ideas will start to flow and you’ll soon begin to see what sticks and what falls to the floor.
- I [ Like ] Design Systems but [ Heart ] Product UX. Having been in DesignOps and Design Systems in recent years, it’s an amazing, evolving, growing area of UX with lots of promise and potential for consistency, efficiency, and speed if done well, with the right people and culture and of course with universal utility and flexibility to evolve at the core. But when I again found myself working on Product, there was something about the cadence and deadlines, the allure of discovering the unknown country, and creating something really tangible, felt like something of a homecoming. Whereas the repetition and minutae of systems work can sometimes be well, exhausting, it also has these elements but it’s often much harder to know whether you’re making any difference. Regular research and building relationships directly with your audience is clearly one way to get validation about design systems, but if I can find a role that allows me to work as part of a team again on both systems and product? Well, that’s gravy.
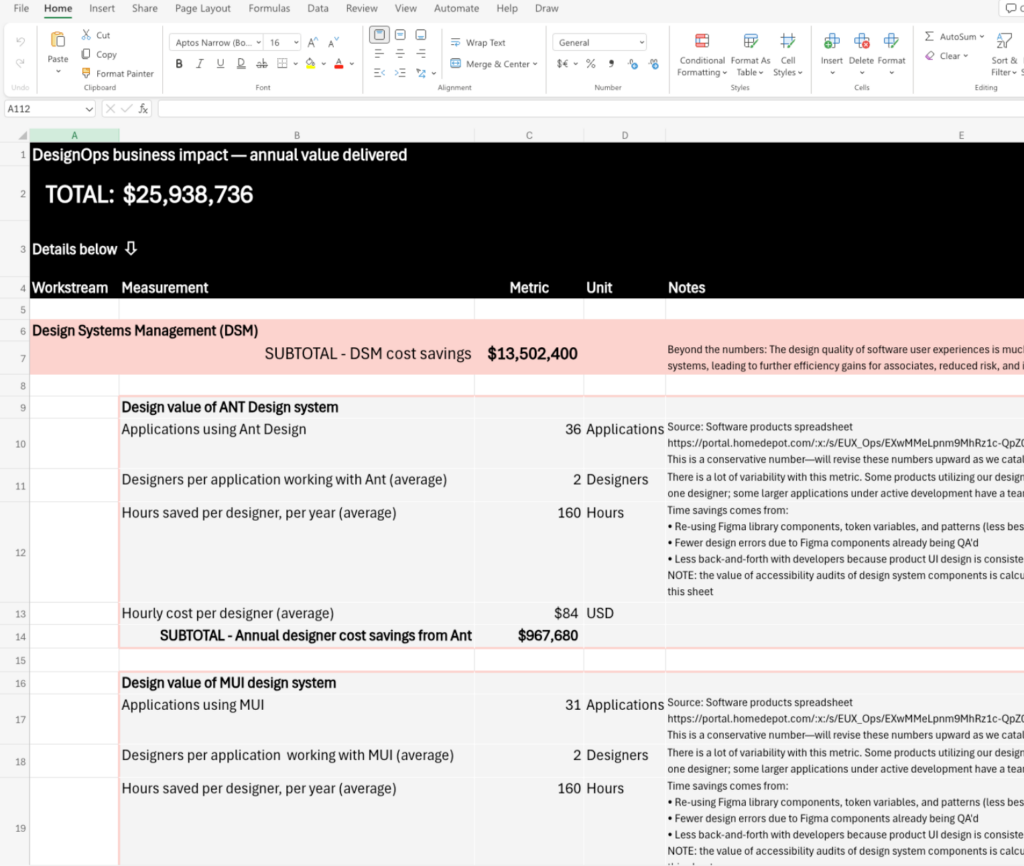
Proving the Business Value DesignOps & Design Systems

DesignOps/InsightOps Monthly Newsletter Articles